I’ve had Duolingo for many years. My goal was to learn Italian, and while I am still not conversational, I do find myself understanding some music more easily, and I can more easily understand the variety shows my parents watch on RAI on TV when I visit. But enough has changed with the company’s priorities that I stopped using Duolingo, despite having a 1734 day streak, and I plan to uninstall it soon.


My mom says Italian was my first language and that I “spoke it beautifully” when I was a toddler. Legend has it that I came home from pre-school one day and said I didn’t “want to talk Italian anymore”, that I didn’t like the language. Supposedly she slapped me for saying that, but I don’t remember the slap, and I didn’t remember any Italian.
Since then, I had taken a Saturday Italian class when I was in elementary school for a couple of months, but it wasn’t very rigorous.
I took three years of Italian in high school, and while I did well in the class, there is only so much you can do with memorizing vocabulary and Italian Christmas songs. I still found myself unable to follow any conversation between my parents and other members of my family and their friends.
So enter Duolingo. Self-paced language learning using the latest understanding in learning technology? Nice.
Before they completely overhauled the system a few years back, I remember it said I was 18% fluent at one point, and while walking in San Francisco with my wife, I remember overhearing a couple of older women speaking and realizing that they were speaking Italian because I could pick up about 18% of what they were saying.
The new system encouraged me to keep doing new lessons rather than keep reviewing older ones like I had been, and I think it really did help. They don’t pretend to grade your fluency anymore, but I’m confident that I can mostly parse sentences I encounter in real life.
I kept thinking that I should pay for it. The ads were annoying. But then one day, I discovered that I had finished the Italian course.

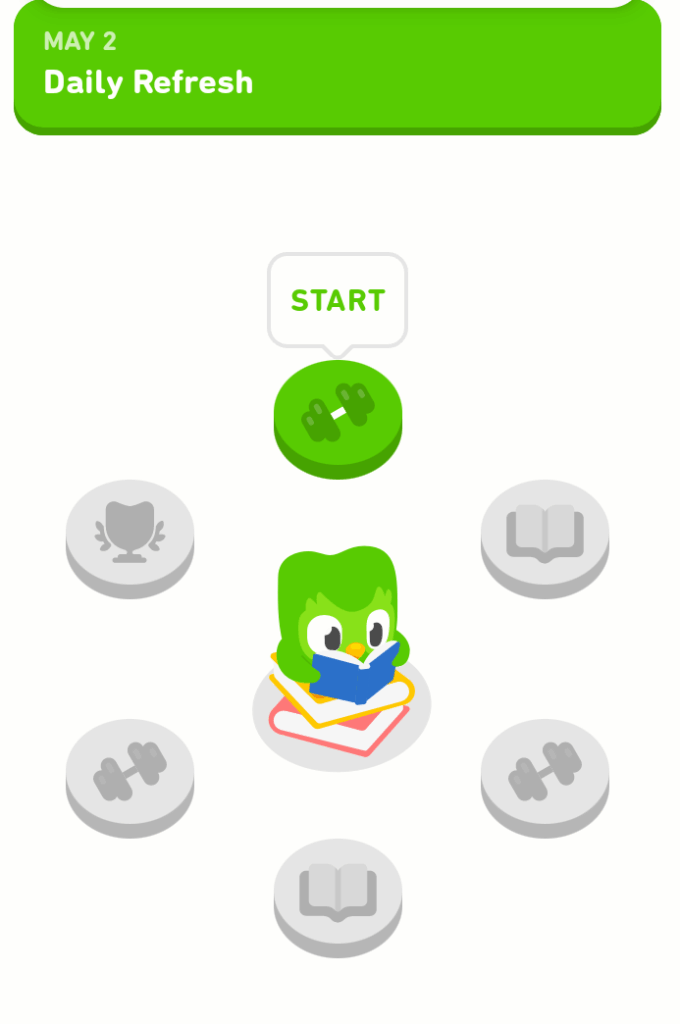
Instead of lessons on a trail, there was a now a “Daily Refresh”, and while it seems to cover past mistakes, it was repetitive and seemed divorced from the lessons in question. I am aware, for instance, that there are two words for table: the feminine tavola and the masculine tavolo. There is an appropriate time to use one or the other, but I was long past that lesson and cannot tell you today when I should use one or the other.
I’ve been doing Italian lessons twice a day for many, many months. I resented the gamification because there seems to be a subtle difference between encouraging me to learn vs encouraging me to be engaged with the app, and many of the changes feel like they have started leaning into the latter. And it works, which is what really annoys me. I want to learn Italian, but I sometimes realized I couldn’t go to sleep because I had a streak to maintain and hadn’t done my Duolingo lesson yet. I started caring about keeping the streak, or getting ahead in the leaderboards.
A good piece on how obnoxiously effective these kinds of user engagement practices can be on Duolingo is from Aftermath’s Riley MacLeod’s. My favorite line:
I absolutely do not want to engage in this cursed feature and turn my learning into a competition against strangers, but also damned if I’m not gonna beat the person below me.
Anyway, despite finishing Italian, I was about to finally start paying for it, if only to stop getting ads, but then I saw ads pushing their AI-powered Duolingo Max offering. While it sounds like it could be a really good use for AI, it just makes me think about all of the water and other resources used to pretend to have a conversation with an AI agent, plus knowing how much of AI is trained through plagiarism. It completely turns me off.
And then there was the recent news that Duolingo was getting rid of all of their contractors and replacing them with AI, and that’s when I decided I was done with Duolingo.
Learning a new language is hard, and I imagine creating a platform to learn many languages is really challenging. Each language has unique quirks, idioms, and more, and so I am impressed with the system existing at all. Still, I found myself struggling with the app badly pronouncing some words occasionally. It’s frustrating to find out that I got something wrong in a way that wasn’t my fault, especially since sometimes it means losing my ability to keep learning until I wait long enough to gain a heart back.
Clearly the course only take you so far and I wasn’t going to measurably learn more at this point, and yet I was compelled to stick to the top of the Diamond League and keep my streak alive. The lessons sometimes introduce concepts without explaining them well, which meant encountering idioms with no chance of getting them right or words without a way to learn what they mean without just purposefully getting them wrong to get the feedback. And of course the ads are obnoxious and slowly stealing precious minutes of my life.
Basically, I realized that I was tolerating quite a bit already.
Now that there was a push for using AI instead of real people, I can only imagine the kinds of errors I already encountered only multiplying with no real way to submit feedback that will get meaningfully handled. I can’t see the app getting better, and I no longer wanted to support the company.
As for actually learning Italian? I might just need to make plans to travel to Italy, take actual classes, and just immerse myself in books, movies, and music. Maybe I can even turn on Italian language options in the games that I play.
I’ve seen some people talk about replacing Duolingo with other tools, such as Mango Languages, which is supported by my local library. Let me know if you know of a good alternative that you love, although I worry that more and more, it seems good technology goes bad, whether you believe it is due to “enshittification” or “The Rot Economy”.
But for now, I’m exercising my ability to opt out.