In my last report, I added comic strips to my scripts and worked on getting the Android build to work after adding the ability to load the level layout for The Dungeon Under My House, my non-violent, first-person role-playing game and my second Freshly Squeezed Entertainment project.
Sprint 2024-21: Project Management
Planned and complete:
- Why won’t game run on Android after map-loading code was added?
As I said last time:
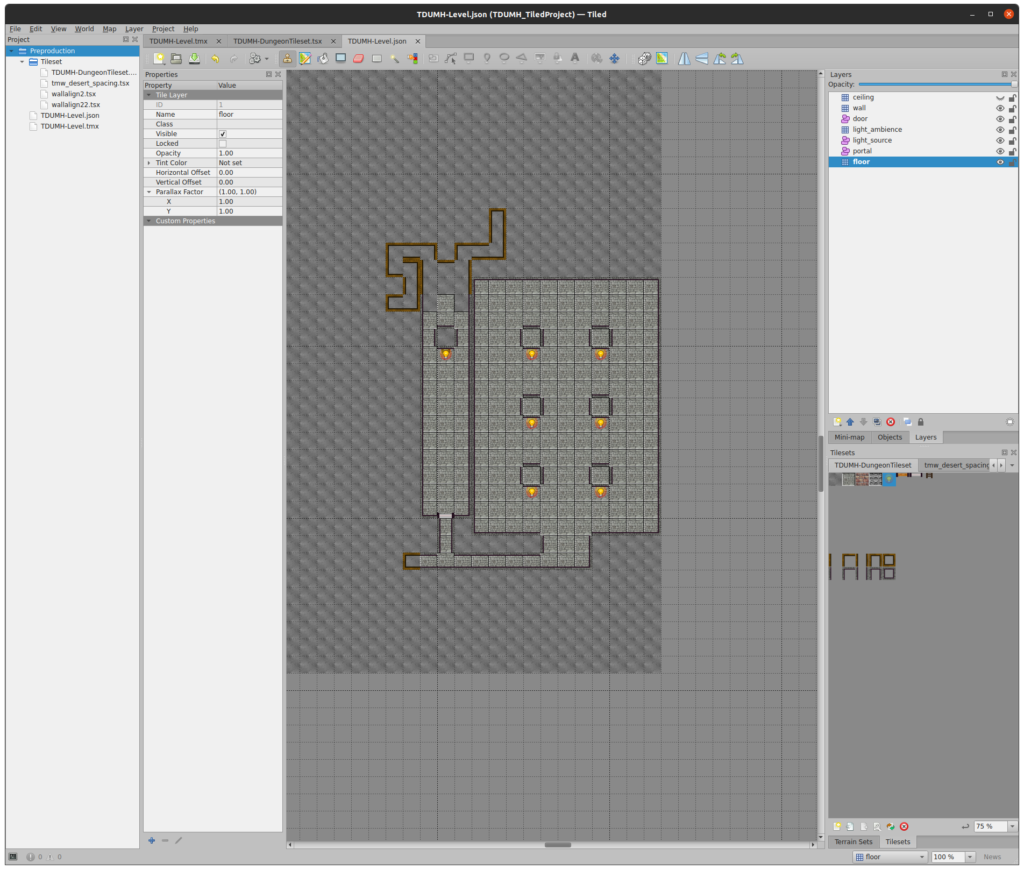
But ever since I added the dungeon loader to load the dungeon from a JSON file, I found my Android build crashes.
It turns out that I had a discrepancy in my build scripts that didn’t add the JSON file from my resources directory into the correct location when I built the project for Android.
Once I fixed it (and fixed the typo that prevented it from copying the file still), it still crashed. It turned out that I ran into a known issue when loading files from the Android assets directory, which you cannot simply open using std::ifstream since it is in the APK’s .zip format.
You are supposed to use the Android AssetManager, but I am under the impression that libSDL2 provides a mechanism to do so, especially since many of the assets I already load, such as images and audio, load fine using the existing image-loading functions.
SDL2 provides a mechanism to do so. If instead of using std::ifstream I used SDL_RWops, under the hood it will determine if it needs to use Android’s interface to load a file from the assets directory.
Unfortunately, the documentation for SDL_RWops isn’t terribly great, and it seems to assume you already know what you’re doing. If you really dig into the libSDL2 and related libraries such as libSDL2_image, you’ll see that there are plenty of places that SDL_RWops is used to load and write files.
For example, in SDL2_image, there is the function IMG_Load() that you might use to load any type of file, such as PNGs or BMPs. Under the hood, it delegates the work to SDL_RWFromFile() and then uses the resulting SDL_RWops to load the data for the image into an SDL_Surface object.
That’s great for images, but what about my JSON file that represents the dungeon’s level data?
I found a number of people doing strange things like copying character by character a file from the assets directory into the player’s SDCard, and I thought I was going to need to do some low-level data manipulation to eventually get the entire JSON document into an std::string. Plus, how was I going to get an SDL_RWops to know how to read my file?
But then I discovered that there is a handy function:
void * SDL_LoadFile(const char * file, size_t * dataSize);
The docs say “Prior to SDL 2.0.10, this function was a macro wrapping around SDL_LoadFile_RW.” Of course, when I look at the code, it still wraps that _RW function today.
Anyway, long story short, using this function, I can get the contents of my JSON and load my dungeon from it as usual. And re-reading the docs right now, I realize I might have a memory leak to deal with. But otherwise, my Android build runs again!
What’s next? Unfortunately, I have been struggling with this question. I have a backlog of tasks that add capabilities and features to the game. For example, items and inventory exist, but there are no items in the dungeon or a way to interact with or see them even if they did.
But I feel like I’m missing something more fundamental than a random assortment of features.
So I spent time writing down what I want the game to be about. Not just the idea of a non-violent, 1st-person role-playing game, or the idea that the game will revolve around conversations and knowledge-acquisition, but the meaning behind the game that I want to convey.
Throughout development I’ve thought about the game’s themes and even wrote down some of those thoughts, but now I’ve settled on a particular theme, and it is helping me to drive a number of mechanics that support it.
I’ve also retroactively tried to think through what it means for the game to be party-based and have a 1st-person perspective. I could make a game that is mechanically indistinguishable from a single-character RPG with a top-down perspective, or I could be deliberate about taking advantage of the strengths and avoiding the weaknesses of the specific format I picked.
I still worry that the minimum amount of work left on this project is a LOT, but I also feel like I have a better idea of what forward motion looks like. I am less concerned about random mechanics and more about what supports the theme.
And for reasons that will make sense in future posts, I think the core mechanics will all revolve around Time as a concept, something I’ve thought about putting into the game since the beginning but only now feel confident in working with.
Thanks for reading!
—
Want to learn when I release The Dungeon Under My House, or about future Freshly Squeezed games I am creating? Sign up for the GBGames Curiosities newsletter, and download the full color Player’s Guides to my existing and future games for free!