In my last report, I continued optimizing the dungeon rendering code for The Dungeon Under My House, my second Freshly Squeezed Entertainment project.
I decided to finish it up and move on to more interesting work for this past week.
Sprint 2024-5: Pre-production and initialization
Planned and complete:
- Render dungeon based on light levels
Unplanned and incomplete:
- Prevent player navigation if dungeon area is pitch black
So, right away, I took a lot of my optimizations for drawCeilings() and applied them to drawFloors().
I even applied a new optimization. When I apply lighting data to a given pixel, I multiply the light level by a value to indicate gradations in lighting, then multiply that value by the light color’s red, green, and blue values.
Well, since lighting data is basically precalculated anyway, why not precalculate that math, too?
So now, in my code that gets called for each rendered pixel, I went from this:
// Apply lighting
Color color = lighting.lightColor;
color.redness *= lighting.lightLevel*.1;
color.greenness *= lighting.lightLevel*.1;
color.blueness *= lighting.lightLevel*.1;
convertedPixelColor.tintInline(color);
to this:
convertedPixelColor.tintInline(lighting.processedColor);
It saves not only the creation of a Color object and the various multiplications but also on any subtle data casting/conversion that might be going on between doubles and ints.
While drawCeilings()/drawFloors() are still the major bottlenecks in my dungeon rendering code overall, the major bottleneck in those functions is no longer the code that applies color changes.
It’s funny. Every time I think I’ve hit a limit with optimizing this code, I keep discovering new ways to either entirely eliminate unnecessary calls or moving them so they aren’t called as frequently.
And I know that each time I do, it makes the game less taxing on player hardware and conserves the player’s battery life on laptops and mobile devices.
But, for now, let’s say that optimization is “done enough” and move on to the work of making the actual game!
Since I started working on dungeon-related code, I have had a test dungeon in one form or another. For a long time, it was two rooms, one with the dungeon entrance in the form of a ladder, with a short hallway connecting to a door that opens into the larger room which features a small closet and a column.
It allowed me to experience navigating the dungeon, opening and closing doors, and most recently see how lighting works.
Well, that test dungeon is now gone.
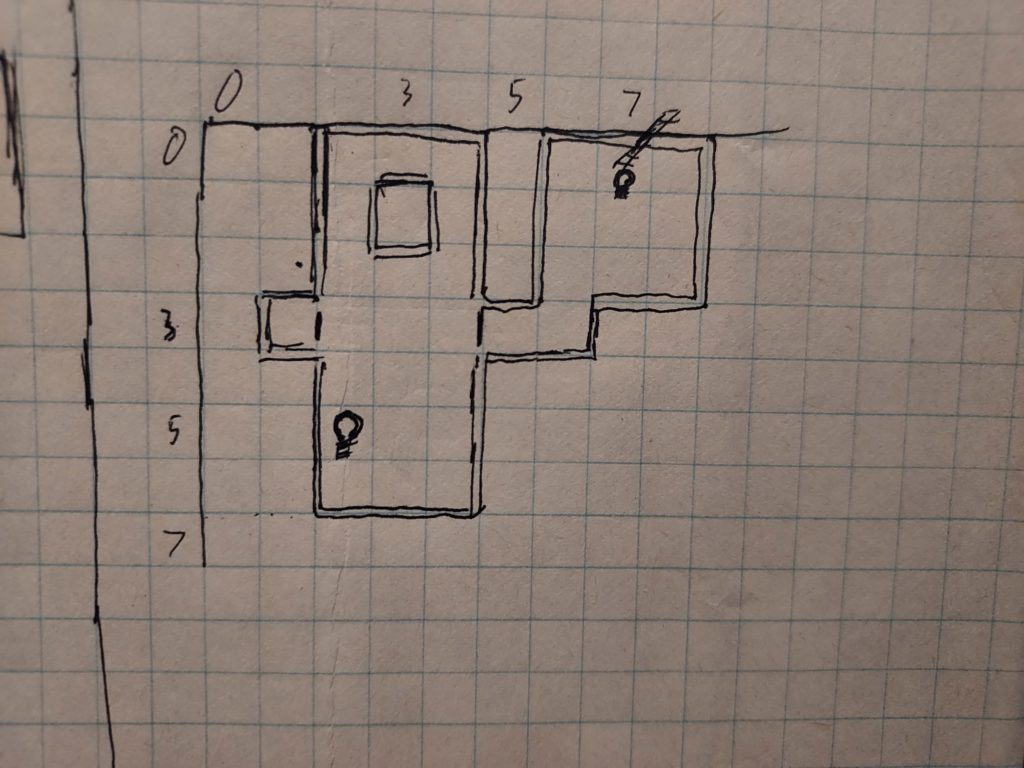
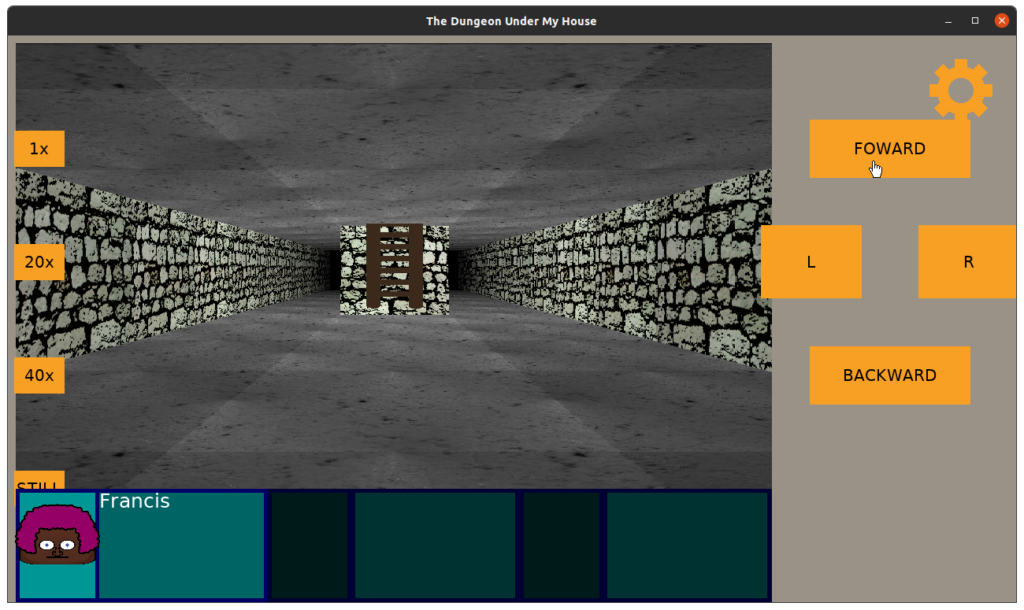
This past week, I set out to design the opening layout that you’ll actually see in the finished game. While I anticipate iteration and tweaks, I envisioned the ladder from the basement of the house descending into a long, dark hallway.
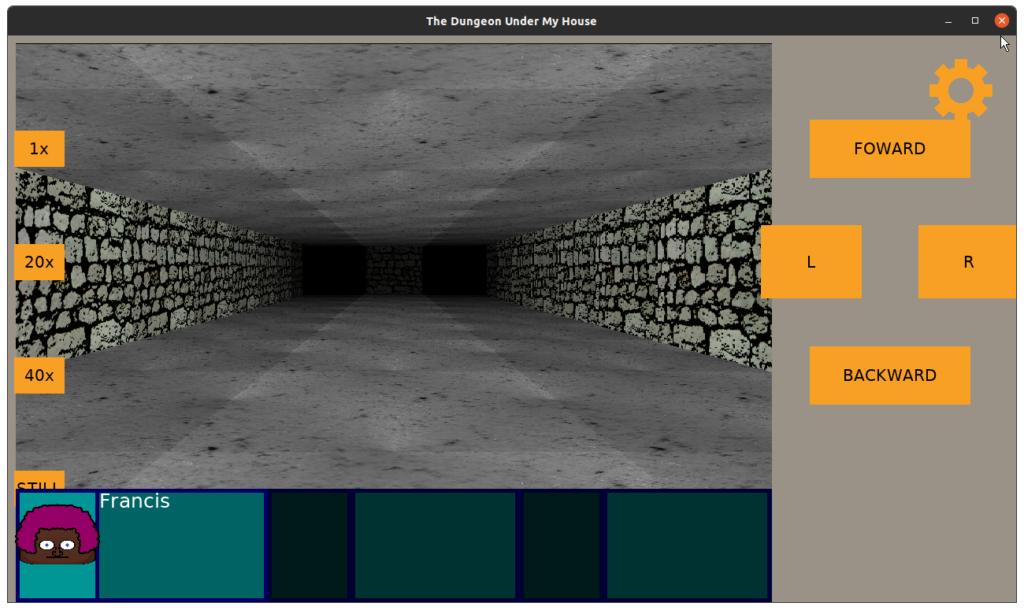
The only light source is the opening in the ceiling at the entrance itself, which means that as you look down the hallway, it gets darker and impossible to see what is beyond a certain point.
What’s at the other end of the hallway? You can’t find out yet…
Well, technically at the moment you can.
Currently, the game doesn’t actually prevent navigation into the darkness yet, because I had spent much of my time finally making it easier for me to actually create the dungeon spaces. Until now, each cell in the dungeon was individually defined in code. Each wall tile, floor tile, ceiling tile, and door or ladder or light source was coded to make the test dungeon.
So I wrote some helper functions in my dungeon creation code. Now I can define entire arbitrarily-sized rooms at once, as well as defining columns, which are like inside-out rooms, with walls defined in the adjacent cells to enclose a space.
To create my test dungeon, I was able to remove over 30 lines of code and replace them with 7 lines.
The entire time, I was also envisioning the creation of a tool to let me use a GUI to create the dungeon so I wasn’t writing it in code. Even with these helpers to reduce the code needed to generate all of the grid cells, it still gets hard to picture exactly where on my graph paper a particular cell will end up. Plus, it would be nice to have a tool that can generate walls, ceilings, and floors with variations in textures automatically that I can then tweak manually.
I’ve looked briefly into existing tools such as Tiled, and I should dig a bit more to see how I can leverage them rather than spend time on creating my own editor. Either way, having such a tool will pay dividends as I continue designing and creating spaces in the dungeon throughout the remainder of this project’s development.
Thanks for reading!
—
Want to learn when I release The Dungeon Under My House, or about future Freshly Squeezed games I am creating? Sign up for the GBGames Curiosities newsletter, and download the full color Player’s Guides to my existing and future games for free!




One reply on “Freshly Squeezed Progress Report: The Real Dungeon Appears”
[…] time, I reported that I was replacing my test dungeon with the first actual locations for The Dungeon Under My […]