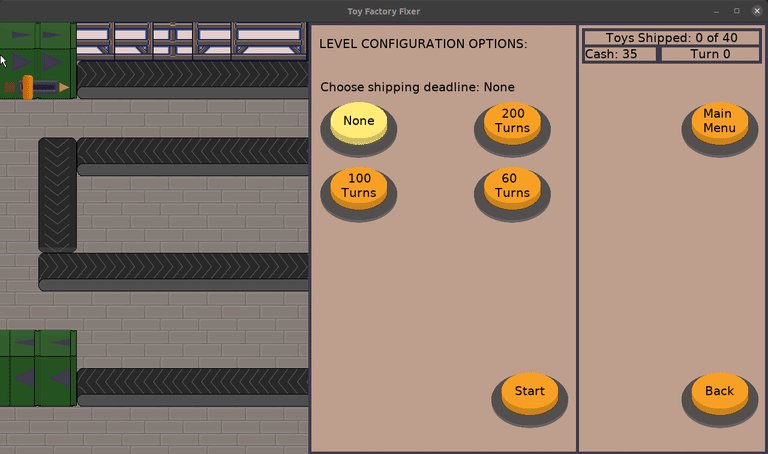
In my previous sprint report, I talked about updating my project to use SDL2’s new android-project directory and Android’s gradle-based build. Upon doing so, I fixed a screen orientation defect where the game played in portrait mode despite the configuration specifying it should be in landscape mode. I also started work on improving the art for the dispenser so that it communicates what is happening to the player better than it has.
Sprint 28: Make publishable
Planned and Completed:
- Add juiciness to dispenser
- Defect: game seems unresponsive on main menu screen (Android)
Ok, I might be premature in saying this, but I think I fixed the Android 11 touchpress issue that my tester reported.
With SDL2, I basically pretend that a tap is a mouse click by paying attention to the values that come from SDL_MOUSEBUTTONDOWN and SDL_MOUSEBUTTONUP events. There are also SDL_FINGERDOWN and SDL_FINGERUP events, which are for touch events, but since the default behavior is for mouse events to get simulated from touches, I ignored them.
My tester said that tapping on the screen didn’t seem to make the menu options respond at all. I added some debug text, and I changed my code so that the SDL_FINGERDOWN/UP events modify my game’s input data. Oddly, we learned that the taps do seem to cause at least some effect in terms of setting the simulated mouse cursor position, but there was no down event or up event that changed whether the simulated mouse button was down or not. Weird.
I found that I couldn’t reproduce the issue with an earlier version of Android that my phone and tablet have access to, and I don’t yet have an Android 11 phone, so other than the Android emulator, I wasn’t able to do much.
However, if you run the emulator, and in a terminal you run adb shell, then you can run the input command with arguments to simulate a tap on the screen.
And I found that the simulated tap does indeed seem to reproduce the behavior.
Well, I finally decided to play unique sounds when the SDL_FINGERDOWN and SDL_FINGERUP events are processed, and when I ran input tap…the sounds played!
WHAT?!
Ok, so to cut a long story short, it turns out that the tap is so quickly simulating a touchpress and release that the two events end up in the same queue.
My code processes SDL2 events using a typical event pump. Basically, I have a function called update() that calls SDL_PollEvent() in a while loop. If it returns 0, there are no events, but if it returns 1, it means that there is one…namely, the event pointer argument that is now set.
The SDL2 wiki says:
The common practice is to fully process the event queue once every frame, usually as a first step before updating the game’s state:
while (1) {
SDL_Event event;
while (SDL_PollEvent(&event)) {
/* handle your event here */
}
/* do some other stuff here -- draw your app, etc. */
}
And quite frankly, the code above is almost what my own code looks like.
The way my game’s UI works, though, is to detect a mouse click on a UI element whenever there is an update in which the mouse button is down and then later up while the cursor is over the element.
And it does so across separate calls to the update() event pump.
Well, I discovered that if I change the while loop’s condition, I can exit the update() function whenever a finger/button down or up event occurs, ensuring that my game’s input data is set correctly.
void HardwareLayer::update()
{
+ bool handledTapOrButtonClick = false;
SDL_Event event;
- while (1 == m_sdlInstance.PollEvent(&event))
+ while (!handledTapOrButtonClick && 1 == m_sdlInstance.PollEvent(&event))
{
doRenderUpdate(true);
@@ -345,6 +346,7 @@ void HardwareLayer::update()
case SDL_FINGERDOWN:
{
+ handledTapOrButtonClick = true;
m_fingerIDs.insert(event.tfinger.fingerId);
if (m_fingerIDs.size() < 2)
{
@@ -358,6 +360,7 @@ void HardwareLayer::update()
case SDL_FINGERUP:
{
+ handledTapOrButtonClick = true;
for (std::set<long long>::iterator iter = m_fingerIDs.begin(); iter != m_fingerIDs.end(); ++iter)
{
if (*iter == event.tfinger.fingerId)
@@ -399,6 +402,8 @@ void HardwareLayer::update()
case SDL_MOUSEBUTTONDOWN:
{
+ handledTapOrButtonClick = true;
+
if (SDL_BUTTON_LEFT == event.button.button)
{
m_mouseButtonStatuses.at(GB_MOUSE_BUTTON_LEFT) = 1;
@@ -412,6 +417,7 @@ void HardwareLayer::update()
case SDL_MOUSEBUTTONUP:
{
+ handledTapOrButtonClick = true;
if (SDL_BUTTON_LEFT == event.button.button)
{
m_mouseButtonStatuses.at(GB_MOU
The update() function already gets called multiple times between draw calls, so it isn’t as if I lose anything by exiting the while loop early. I’ll end up right back in a new while loop and can handle the next event without missing a beat.
And so now I wait to hear from my tester to find out if this worked on a real device with a real person’s fingers.
Fingers crossed!
In the meantime, I also worked some more on the dispenser art. If you recall, I had another tester tell me that he had trouble understanding why it looked like the game wasn’t advancing, so I decided to update the art and use animation to make it clearer.
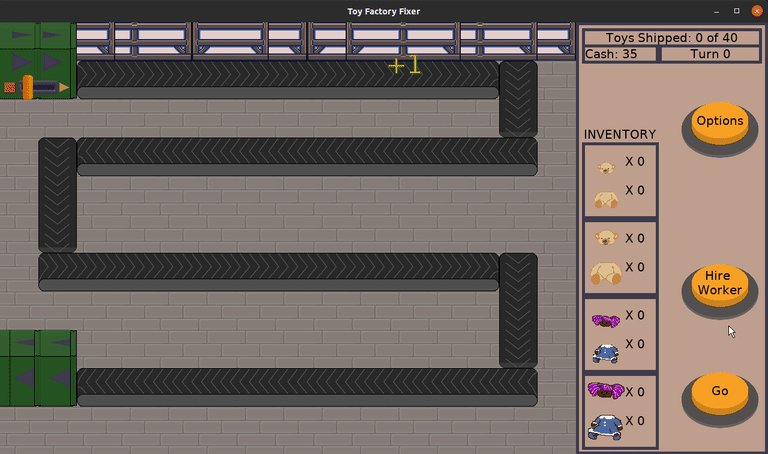
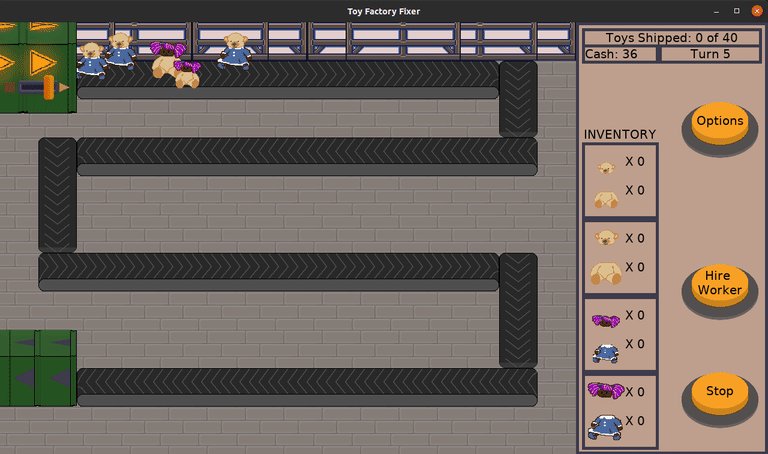
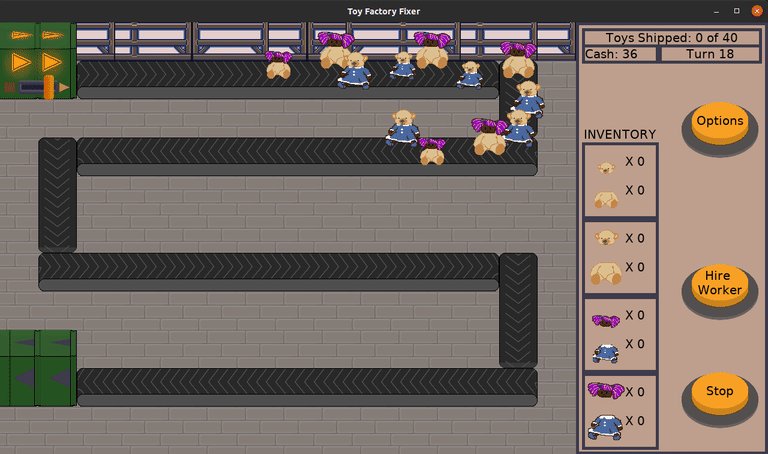
The new dispenser art has arrows that now light up and turn off as it is running. I added a bit of a glow to try to sell it.
But I also created a lever switch. The handle moves towards the Play side when the turns are advancing, and it moves towards the Stop side when they aren’t. The Stop square changes fades in and out to make it clear that everything is stopped.
As a final bit of juiciness, each time the dispenser spits out a toy, it changes size, almost like it is building pressure and then relieving it. It’s a subtle effect, but I think it looks decent enough.
I’m looking forward to hearing from my other tester to see if this graphical enhancement makes it easier to understand what the current situation is at a glance.
Thanks for reading!
—
Want to learn when I release updates to Toytles: Leaf Raking or about future Freshly Squeezed games I am creating? Sign up for the GBGames Curiosities newsletter, and get the 24-page, full color PDF of the Toytles: Leaf Raking Player’s Guide for free!



One reply on “Freshly Squeezed Progress Report – Android Defect Fix and New Dispenser Art…Again”
[…] time, I reported that I finally fixed the issues I had with Android 11 and added some fancy effects to the toy […]