Here’s this week’s progress report for new updates to Toytles: Leaf Raking, my family-friendly leaf-raking business simulation available for iPhones, iPads, and Android devices.
Learn how to get it at the Toytles: Leaf Raking page.
In last week’s report, I wore my developer hat and started out trying to create a general-purpose animation system, then I put my producer hat on and decided to implement something smaller and more specific to my needs to get the next release out the door.
Sprint 12: Neighbor Status Indicators
Last week’s sprint plan was:
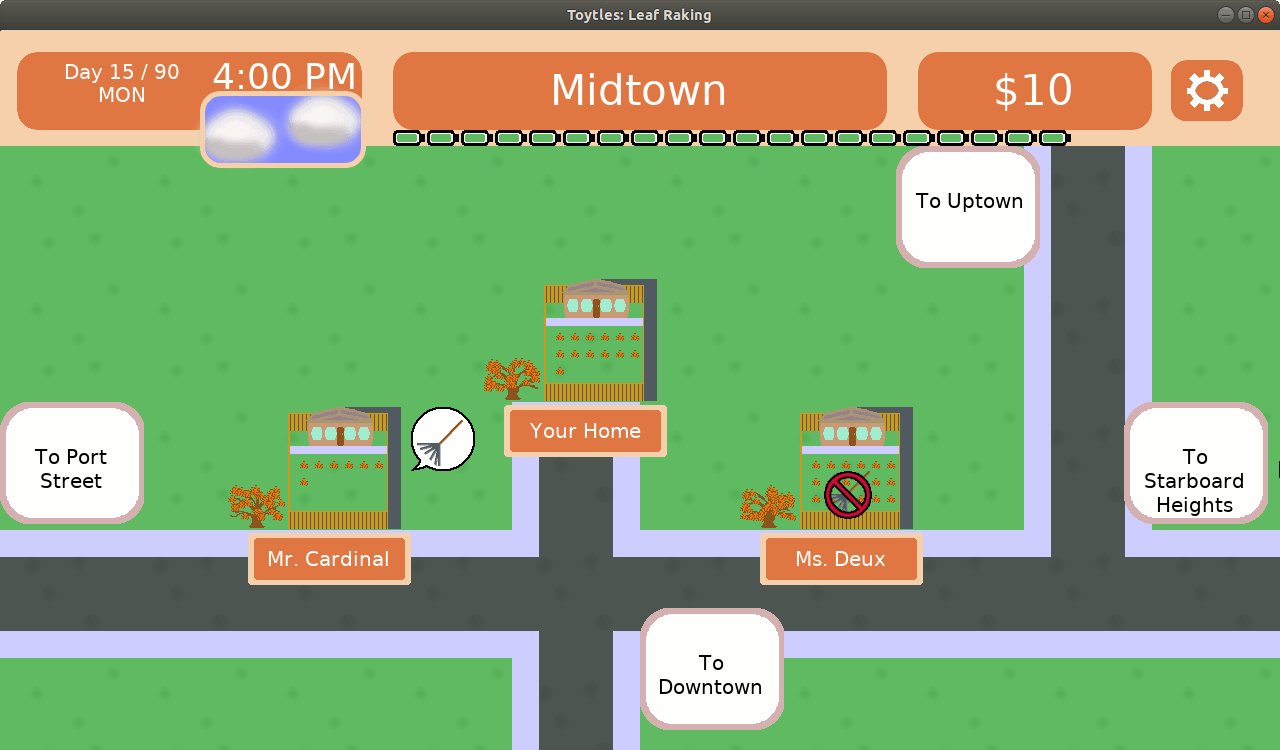
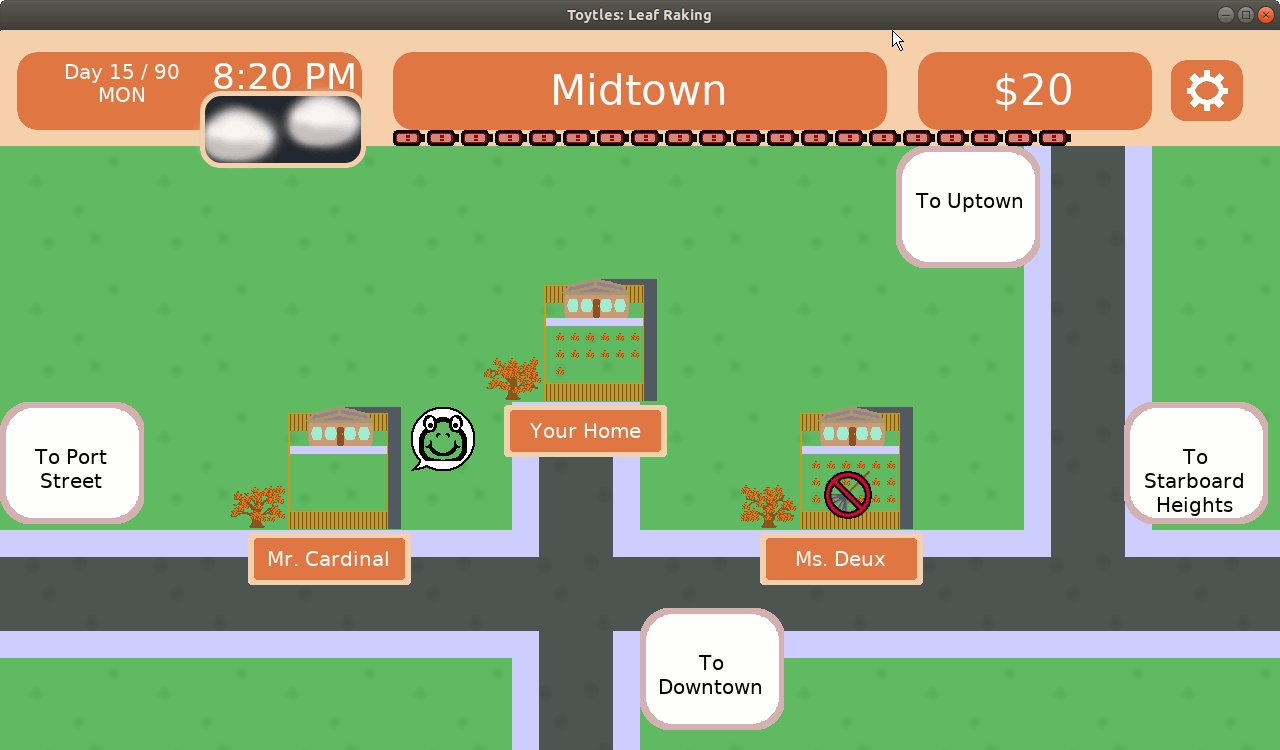
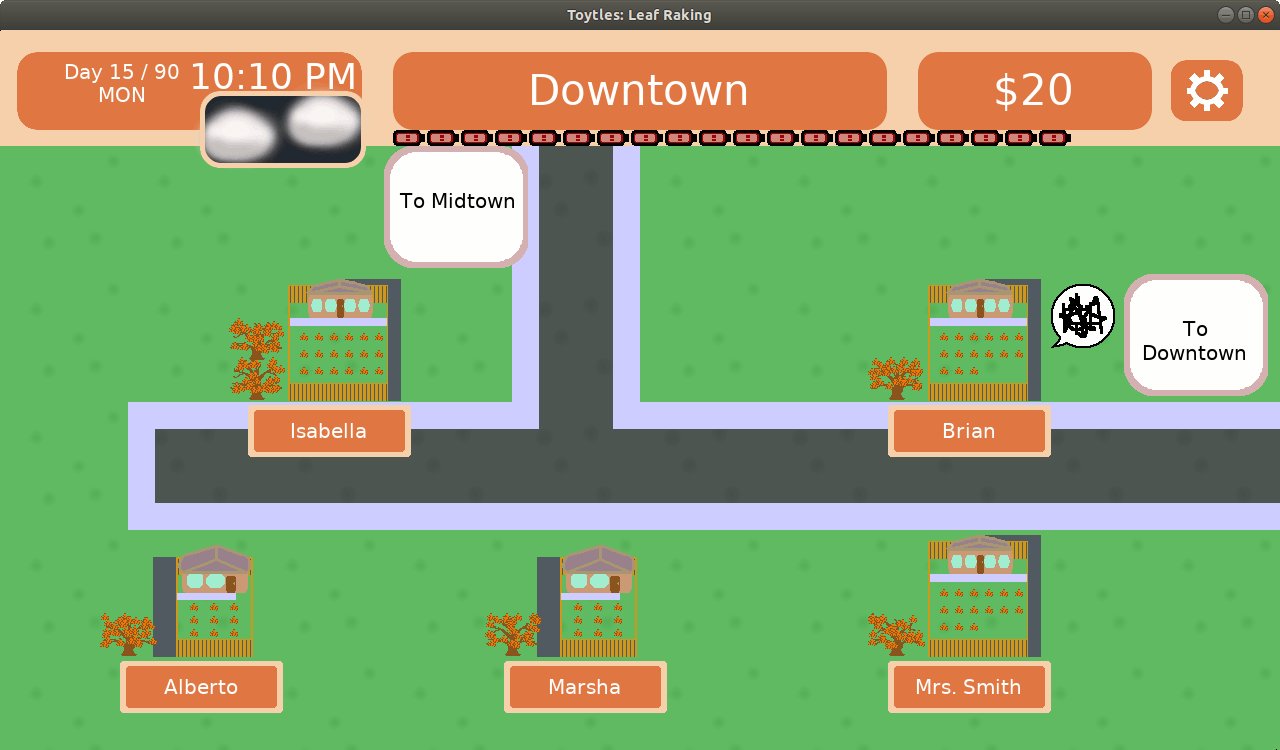
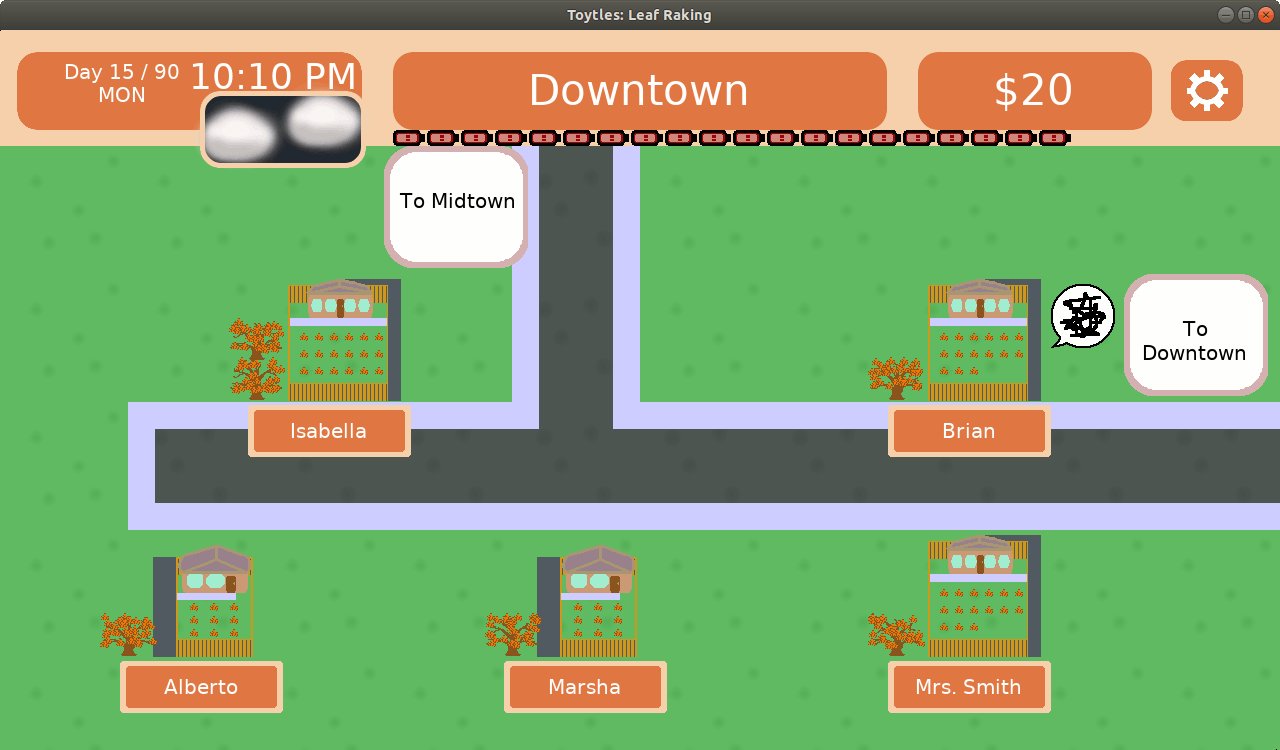
- Make it clear from the map which neighbors are your clients, ex-clients, and prospects
After 10 hours of game development last week (thanks, Labor Day weekend!), I finally have the neighbor status indicators in the game!

After testing it on my main phone, which runs Android, I started the process of creating the new release for Google Play. I did not start work on the iOS update before the end of the week, so I’ll need to do so early this week.
Ideally, I’ll have v1.4.3 available tomorrow. Phew! Finally!
What took so long?
Now, for those of you who are paying attention, it is the fourth sprint in a row with that same plan.
And each sprint I write a report like this one, explaining how things went.
To recap:
- Sprint 9: 6 hours – creating and iterating on mock-ups for the indicators, including getting feedback from colleagues. I expected I’d get the actual implementation done in Sprint 10.
- Sprint 10: 5.75 hours – moving code and adding tests around existing code that manages the neighborhood in order to make the project more maintainable. Performing legacy rescue took longer than I thought, and I speculated that perhaps I should have tried adding tests to new code rather than rescuing old code in order to get a release out sooner. I expected I needed only a few more hours to get the indicators implemented.
- Sprint 11: 5.75 hours – creating an animation system, then realizing that I was still nowhere near delivering on the sprint goal, so I changed tactics to implement just enough to get what I needed for this project completed. I did not make a prediction for the next sprint, but I did make a point to focus more on doing just enough to make an indicator work for this project’s needs. It just came near the end of the week.
This feature has taken me about 28 hours of work so far, which works out to a little more than three 8-hour work days. And since one of those days was spent mostly creating and getting feedback on mock-ups before implementation, let’s say it took a couple of days to implement the work once I knew what to implement.
But it didn’t take a couple of days. As I have said before, I am a very, very part-time indie game developer. In the last couple of months I have averaged about 5 hours a week of game development time.
Which means that it took me about a month of real time to do this work and get it ready for a release.
And maybe I need to be fine with this kind of progress, but I was really expecting to have something closer to two to three weeks between updates.
So on the one hand, I might need to right-size my own expectations, but on the other hand, I think I need to figure out how to work on implementation more effectively.
I mean, I was worried about maintainability and automated testing, but once I started test-driving a less generic animated sprite widget, I had something on the screen.
My AnimatedSpriteWidget derives from SpriteWidget, and as arguments it takes a collection of Frames.
A Frame initially only specified an offset, a duration in milliseconds, and a sprite image to render. So each frame, the sprite image to render would change. And since all I needed to do was loop between two or four frames of animation, it worked well enough.
Later I needed to make the no-raking sign blink, and I just did it. I added a parameter to Frame for scaling. That way, I can change the width and height of the image to 0, and it effectively disappears.
And while it feels like it is a hack, it’s actually built up from something well-built.
The code appeared when the tests drove the need, and the tests came from me focusing on trying to get the actual indicators in the game rather than implementing a general-purpose, track-based animation system.
And I love it when it happens, and I need to trust that it will happen more often.
Thanks for reading!
—
Want to learn when I release updates to Toytles: Leaf Raking or about future games I am creating? Sign up for the GBGames Curiosities newsletter, and get the 24-page, full color PDF of the Toytles: Leaf Raking Player’s Guide for free!


One reply on “Toytles: Leaf Raking Progress Report – Status: In Game!”
[…] week I reported that I finished adding the neighbor status indicators into the […]